
Photoshop:カラー画像の黒成分の透明変換
この記事は、カラー画像の黒成分を透明処理ついてPhotoshopを使った方法を説明をします。
また記事の最後では、Photoshopアクションファイルの配布もしています。
※ 本記事では、Adobe Cloud Photoshop 2020 を用いて解説した再編集版です。旧記事 Photoshop CS6での解説はこちら にあります。
黒成分を透明化って?
透明化処理前と透明処理後は、こちらのとおりです。
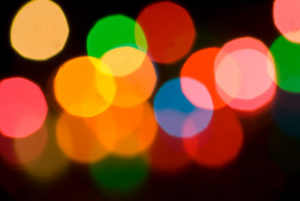
透明化 前:

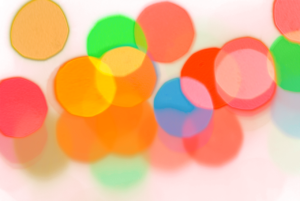
透明化 後:

透明化後の写真は、写真から黒い部分が取り去られ、その部分が透明化しました。
すこしわかりにくいので、この画像下にカラーレイヤーを敷いてみます。

左から、何も敷かない(Photoshop画面上の表示)、白を敷く、黒を敷く、になっています。
黒を敷いた箇所をみると、元の画像と同じであることがわかり、黒い部分がキレイに取り去られたことが確認できます。
それでは、この変換処理の手順を解説していきます。
Phothoshopでの変換手順
これから説明する手順を簡単にまとめますと、このようになります。
- 画像から、チャンネル(レッド)をとりだす。
- 取り出した画像を、その画像で透明マスクを適応する。
- チャンネル色(レッド)で着色する。
- レイヤーを、描画モード スクリーンで重ねる。
- 1〜4の手順を、チャンネル(グリーン)、チャンネル(ブルー)でも同様に行う。
- 完成
それでは、実際にやってみます。
準備
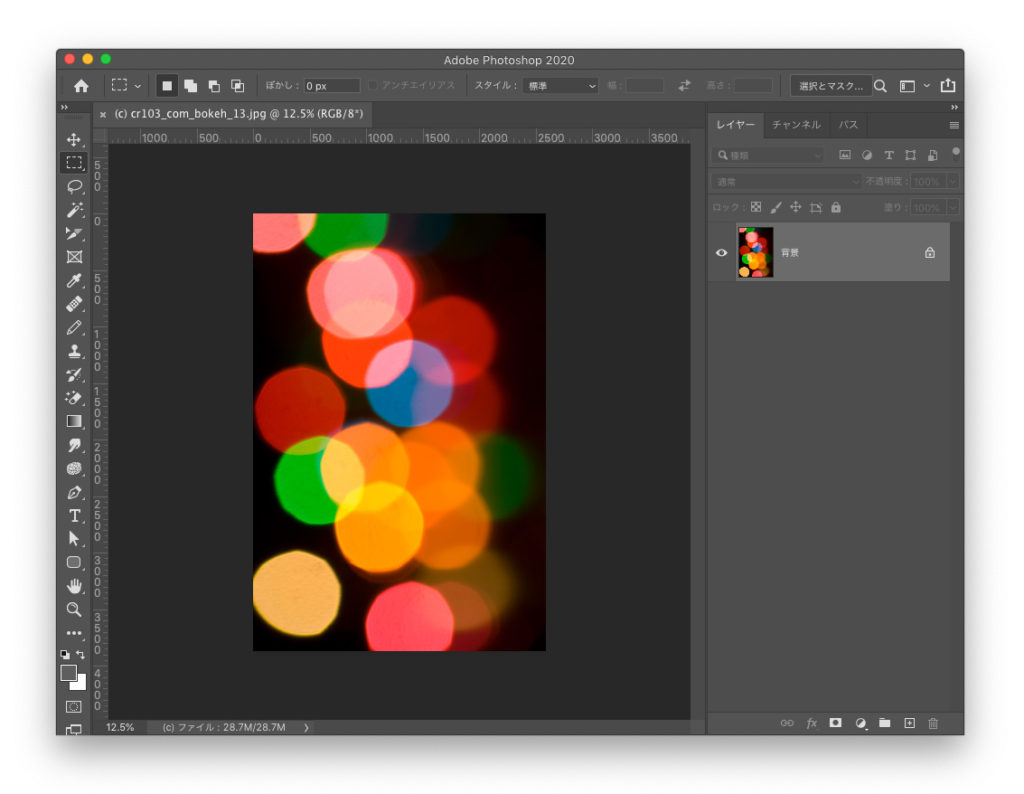
変換したい画像を開きます。

画像を開いた状態では、レイヤーがロックされ編集ができないので、レイヤーをダブルクリックし新規レイヤーに変換しておきます。
1. 画像から、チャンネル(レッド)をとりだす。
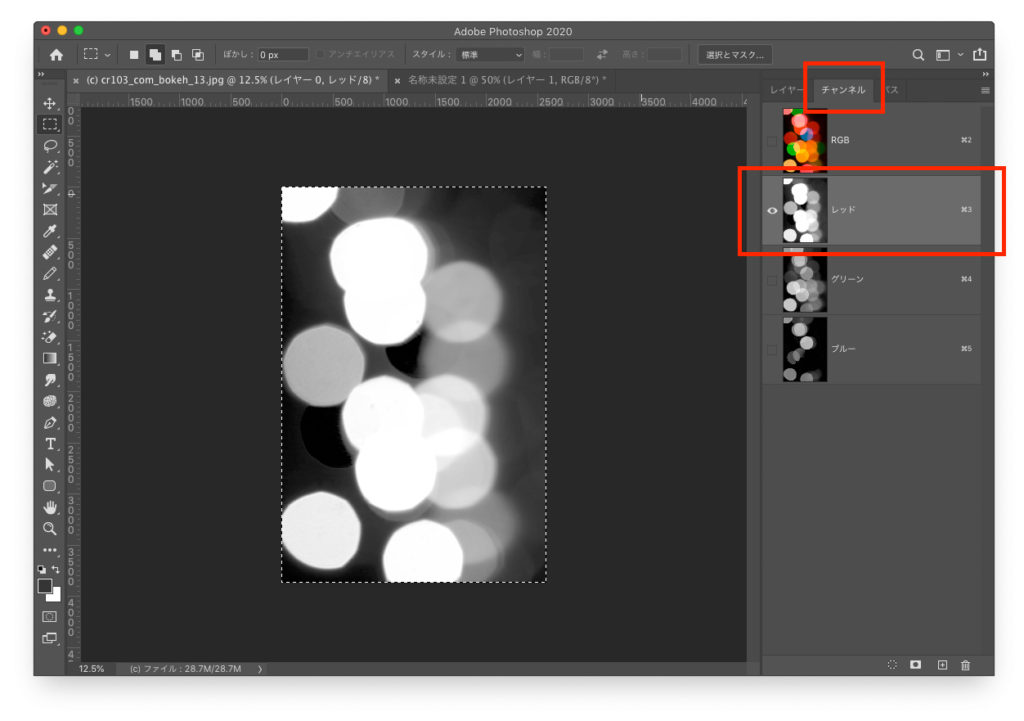
チャンネルパネルを選択し表示し、「レッド」チャンネルをクリックします。
すべてを選択しコピーを行い、レッドチャンネルの画像をクリップボードにコピーしておきます。
選択範囲 → すべてを選択
編集 → コピー

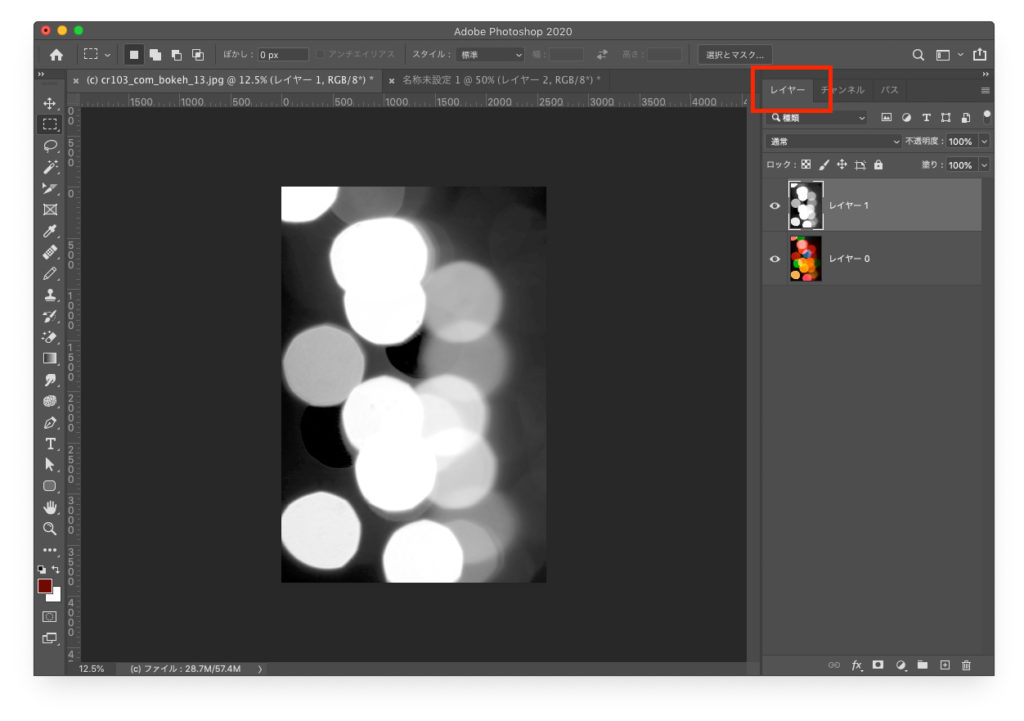
次に、「RGB」チャンネルをクリックし、チャンネル表示をもとの状態に戻します。
レイヤーパネルを選択し、貼り付けを行います。
編集 → 貼り付け
このような状態になります。

2. 取り出した画像を、その画像で透明マスクを適応する。
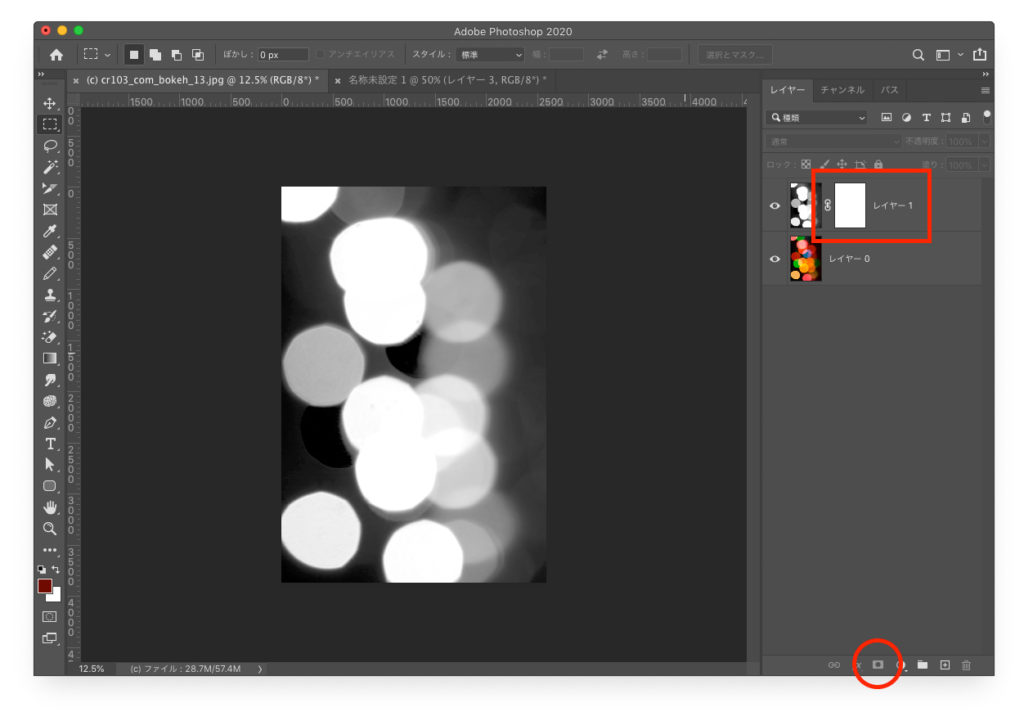
レイヤーパネル下にある、レイヤーマスクを追加 ボタンをクリックします。

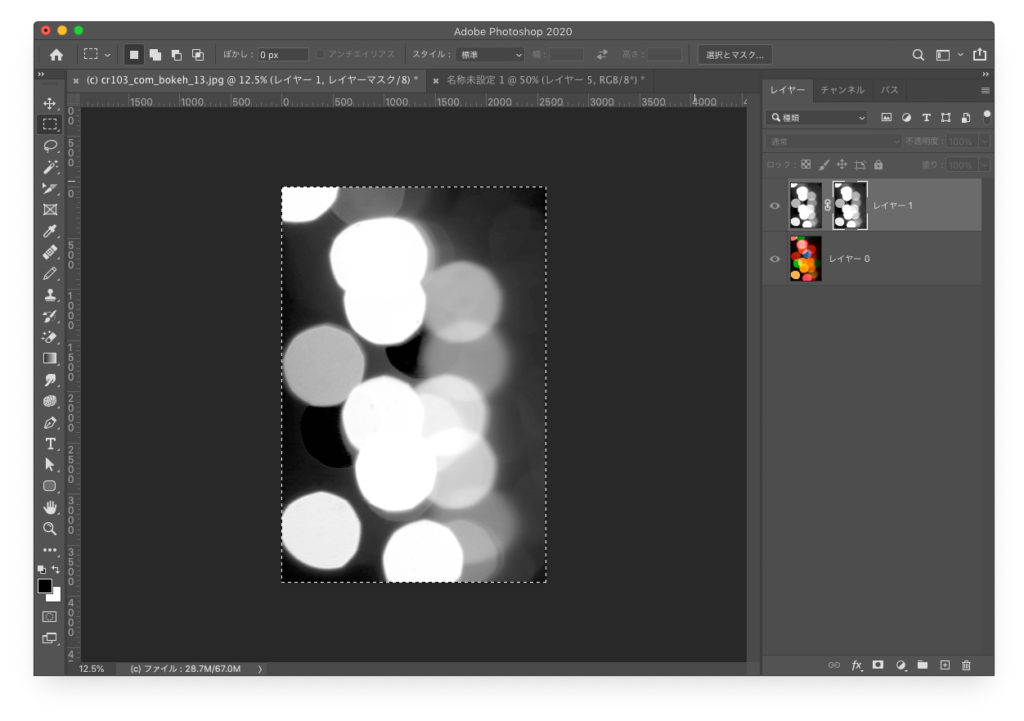
すると、レイヤーに白い枠(レイヤーマスクサムネイル)が表示されるので、それを alt(optionキー) を押しながらクリックし、貼り付けを行います。
このような状態になります。

3. チャンネル色(レッド)で着色する
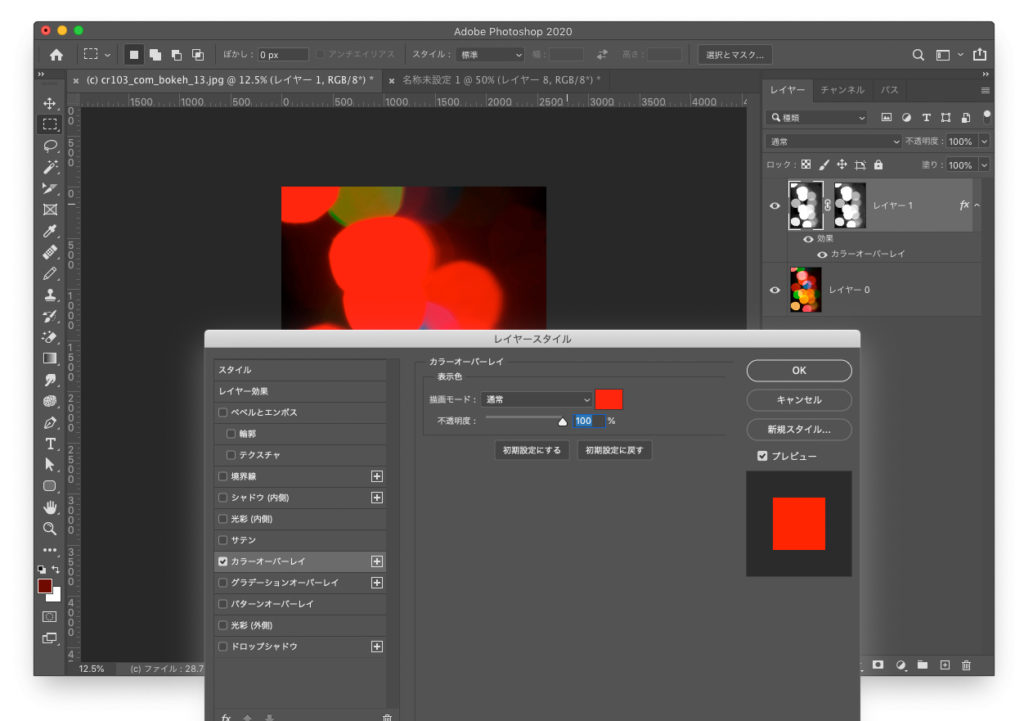
レイヤーをダブルクリックし、レイヤースタイルパネルを開きます。
カラーオーバーレイを選択し、描画モードの横にある色選択で 赤(#FF0000)を設定します。

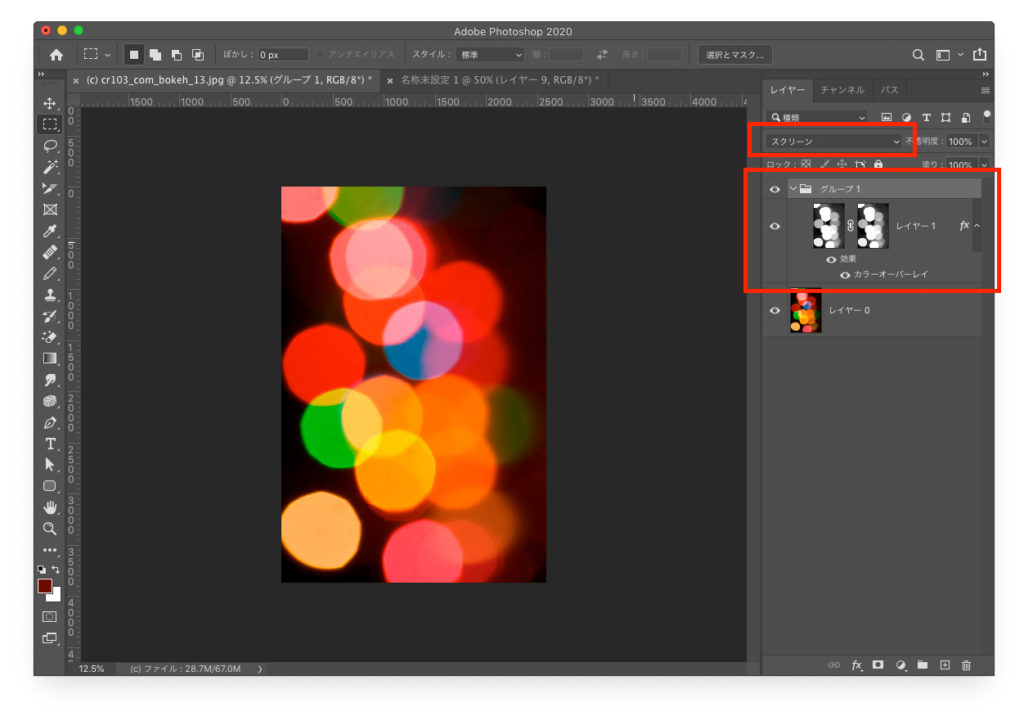
4. 描画モード スクリーンで重ねる。
レイヤーをグループ化します。
レイヤー → レイヤーをグループ化
レイヤーの描画モード設定をスクリーンに設定します。
この描画モード設定はグループに適応します。

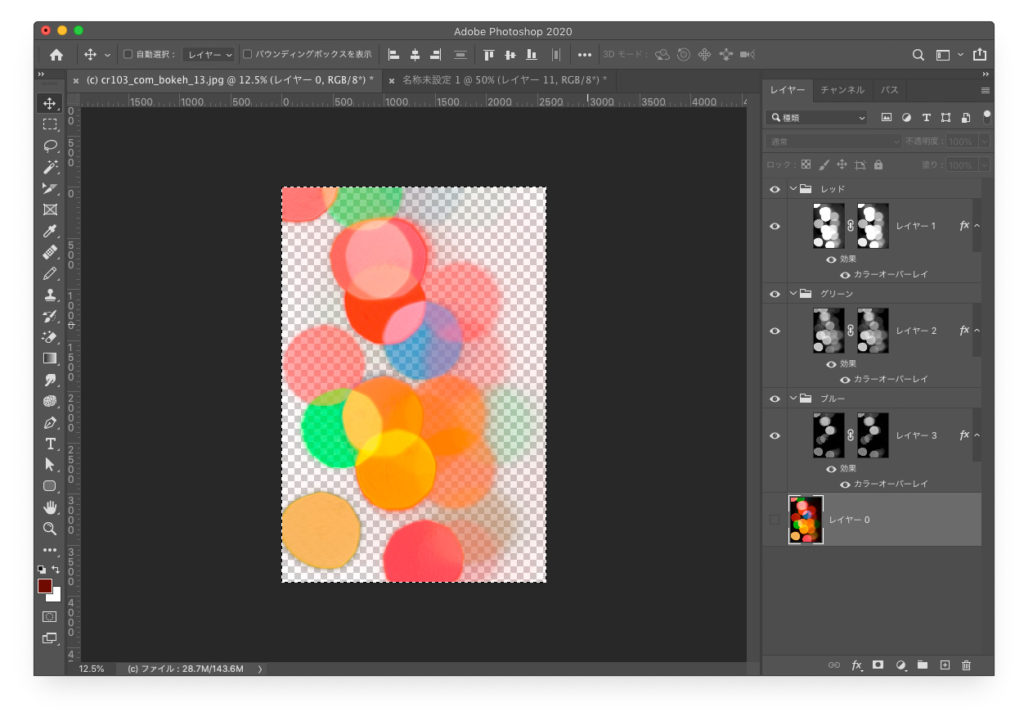
チャンネル(グリーン、ブルー)を同じ手順で実行
ここまで、チャンネル(レッド)についての作業手順を説明しました。
残りのチャンネル(グリーン、ブルー)でもこれらの操作手順を行います。
3. チャンネル色で着色する、の部分では、それぞれをグリーン(#00FF00)ブルー (#0000FF)で着色します。
もし追加したレイヤーが表示状態になっていたりすると、正しい結果となりませんので注意が必要です。
すべてのチャンネルの手順を終えると、このような状態になります。
※ グループレイヤーにチャンネル色名をつけ、元画像レイヤーを非表示にしています。

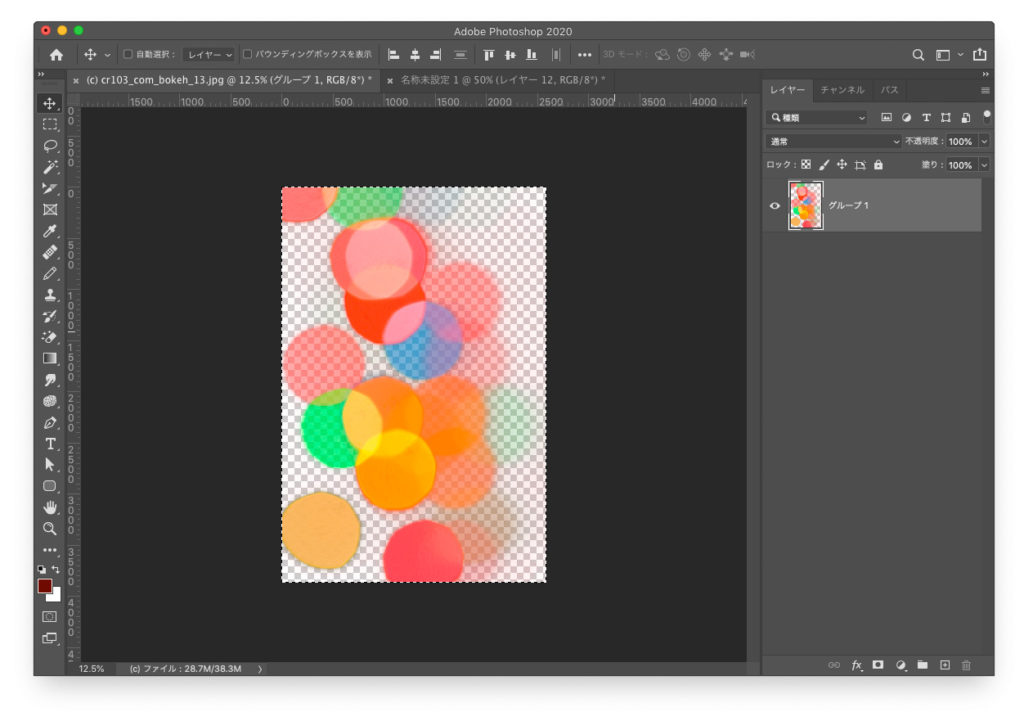
完成
 レイヤーを結合し元画像レイヤーを削除しました。
レイヤーを結合し元画像レイヤーを削除しました。
完成です。
最下位レイヤーに黒いレイヤーを敷くと、元の画像と同じになることが確認できます。
アクションファイル
これまでの手順を1アクションで実行できる、Photoshopのアクションファイルを用意しました。(Photoshop2020で作成しています。)
Photoshop用アクションファイル
※こちらのアクションファイルはを無断で再配布を禁止いたします。
インストール方法
アクションファイルをダウンロードし、ダブルクリックするとPhotoshopのアクションパネルに追加されます。
使い方
- 加工したい画像を開き、レイヤーをダブルクリックし新規レイヤーに変換しておきます。
- レイヤー名を Original という名前に変更します。
- アクションパネルを開き、追加されたアクションの再生を実行します。
まとめ
この記事では、Photoshopでカラー画像の黒成分の透明変換する方法についての解説をしました。
白成分を透明変換したい場合は、素材を予め階調の反転しておき、変換後もう一度、階調の反転を行うことで実現できます。
イメージ → 色調補正 → 階調の反転
モノクロ(白黒)画像の黒色・白色の透明化については、こちらで説明しています。
この記事では、白黒(モノクロ)画像の白い領域を透明化する手順についてまとめます。 例えばこのような透過していない画像、 白い部分を透過させたい!ってことがよくあります。 Photoshop上では下レイヤの素材によっ[…]

![Photoshopレタッチ [伝わる]写真補正&加工を学ぶ現場の教本](https://m.media-amazon.com/images/I/51AIkYI2dbL._SL500_.jpg)
